
table 셀 병합

셀 병합은 왼쪽에서 오른쪽, 위에서 아래 방향으로만 가능하다
즉, A 에 colspan, B에 rowspan을 지정해서 병합할 수 있다.
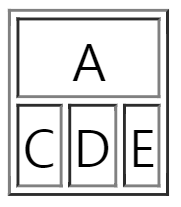
Colspan : 가로방향으로 병합
<table border="1">
<tr>
<td colspan="3" align="center" >A</td>
</tr>
<tr>
<td>C</td>
<td>D</td>
<td>E</td>
</tr>
</tr>
</table>
<colspan="3"> : 열 3칸 합침

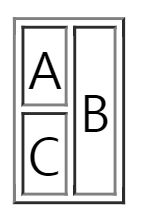
Rowspan : 세로방향으로 병합
<table border="1">
<tr>
<td>A</td>
<td rowspan="2">B</td>
</tr>
<tr>
<td>C</td>
</tr>
</table>
<rowspan = "2"> : 행 2칸 합침


입력 관련 태그
<input> <select> <textarea>
input 태그
input 태그는 사용자로부터 입력을 받기 위해 사용하는 태그 중 가장 대표적인 태그이다.
input 태그의 type
input 태그에 type속성을 활용하면 다양한 형태의 입력 요소를 만들 수 있다.
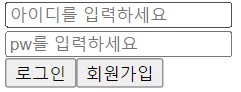
<input type="text" placeholder="아이디를 입력하세요"><br>
<input type="password" placeholder="pw를 입력하세요"> <br>
<input type="button" value="로그인"><button>회원가입</button><br>
type="text"
텍스트를 입력받는 유형이다. input 요소의 기본 유형으로 따로 지정해주지 않아도 사용할 수 있다.
type="password"
password 또한 텍스트를 입력받는다. 하지만 text 유형과 다르게 사용자가 입력한 내용이 화면에 표시되지 않는다.
(echo chracter-안보이게 가려줌)

type="button"
클릭할 수 있는 버튼을 만드는 유형이다.
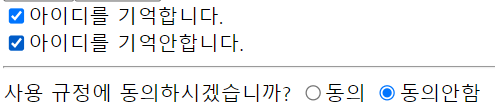
<input type="checkbox" name="rem">아이디를 기억합니다.<br>
<input type="checkbox" name="rem">아이디를 기억안합니다.<br>
<hr>
사용 규정에 동의하시겠습니까?
<input type="radio" name="agreement">동의
<input type="radio" name="agreement">동의안함
text="radio" 와 text="checkbox"
checkbox는 여러 개의 체크박스 중 하나 이상을 선택할 수 있지만,
같은 이름을 갖는 radio는 하나의 그룹을 형성하여 같은 그룹 내에서 오직 하나만 선택 가능하다.
<input type="datetime-local">
<input type="color">
<input type="file"><br>
<input type="hidden"><br>
여기서 hidden은 form안에 있는 데이터를 서버로 제출할 때 사용된다.
사용자에게는 표시되지않는다.
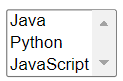
<select size="3">
<option>Java</option>
<option>Python</option>
<option>JavaScript</option>
</select>

select와 option
여러가지의 선택지들 중에서 사용자로부터 특정 선택지를 입력받는 태그이다.
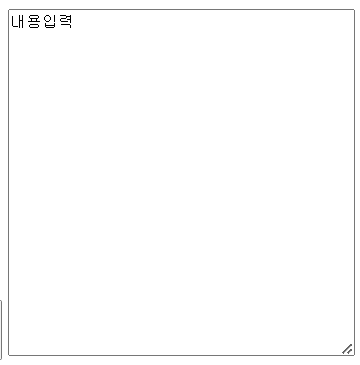
<textarea rows="20" cols="40">내용입력</textarea>
textarea태그
input태그와는 다르게 textarea는 장문을 입력하기 위한 태그이다
cols : 열의 수를 나타낸다. 이는 텍스트 영역의 너비를 결정한다.
rows : 행의 수를 나타낸다. 이는 텍스트 영역의 높이를 나타낸다
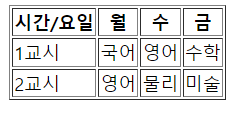
quiz01. 테이블 만들기

<table border="1">
<thead>
<tr>
<th>시간/요일</th>
<th>월</th>
<th>수</th>
<th>금</th>
</tr>
</thead>
<tbody>
<tr>
<td>1교시</td>
<td>국어</td>
<td>영어</td>
<td>수학</td>
</tr>
<tr>
<td>2교시</td>
<td>영어</td>
<td>물리</td>
<td>미술</td>
</tr>
</tbody>
</table>
thead, tbody로 먼저 제목과 내용부분을 나누어 주고 시작하는게 table의 기본 뼈대이다.
여기서 <th>는 table heading으로 행의 제목 셀을 말하고 자동 중앙 정렬된다.
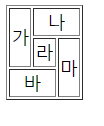
quiz.02 테이블 병합

<table border="1">
<tr>
<td rowspan="2" valign="center">가</td>
<td colspan="2" align="center">나</td>
</tr>
<tr>
<td>라</td>
<td rowspan="2">마</td>
</tr>
<tr>
<td colspan="2" align="center">바</td>
</tr>
</table>
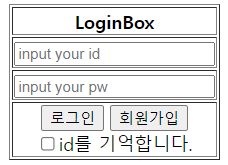
quiz.03 LoginBox table 만들기

<table border="1">
<th>LoginBox</th>
<tr>
<td><input placeholder="input your id"></td>
</tr>
<tr>
<td><input type="password" placeholder="input your pw"></td>
</tr>
<tr>
<td align="center">
<a href="./quiz03_1.html"><input type="button" value="로그인"></a>
<input type="button" value="회원가입">
<br>
<input type="checkbox">id를 기억합니다.
</td>
</tr>
</table>
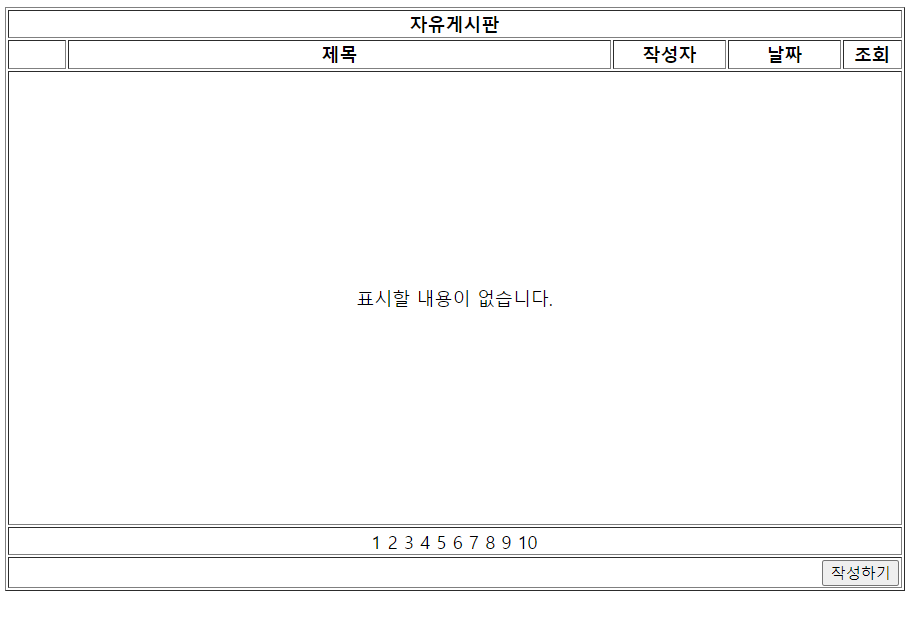
quiz04. 자유게시판 만들기

<table border="1" width="800" align="center">
<thead>
<tr>
<th colspan="5">
자유게시판
</th>
</tr>
<tr>
<th width="50"></th>
<th width="500">제목</th>
<th width="100">작성자</th>
<th width="100">날짜</th>
<th width="50">조회</th>
</tr>
</thead>
<tbody>
<tr>
<td colspan="5" height="400px" align="center">표시할 내용이 없습니다.</td>
</tr>
<tr>
<td colspan="5" align="center">1 2 3 4 5 6 7 8 9 10</td>
</tr>
<tr>
<td colspan="5" align="right">
<a href="./quiz03_2.html">
<input type="button" value="작성하기">
</a>
</td>
</tr>
</tbody>
</table>이 문제가 어려웠는데
먼저 내용이 하나인 행의 <th>에 colspan="5"를 주지 않았다.
thead에 두번째 tr 에서 가로로 5개가 만들어지는데 셀을 병합 할 생각을 안하고 반대로 저 다섯칸을 한칸으로 만들려고했다. 뭔소린지 나도 모르겠다 ? 나는 멍청이 ~
그리고
전체 table width값인 800이 넘지 않게 <th>의 width값들을 설정해주면 되는것이였다.
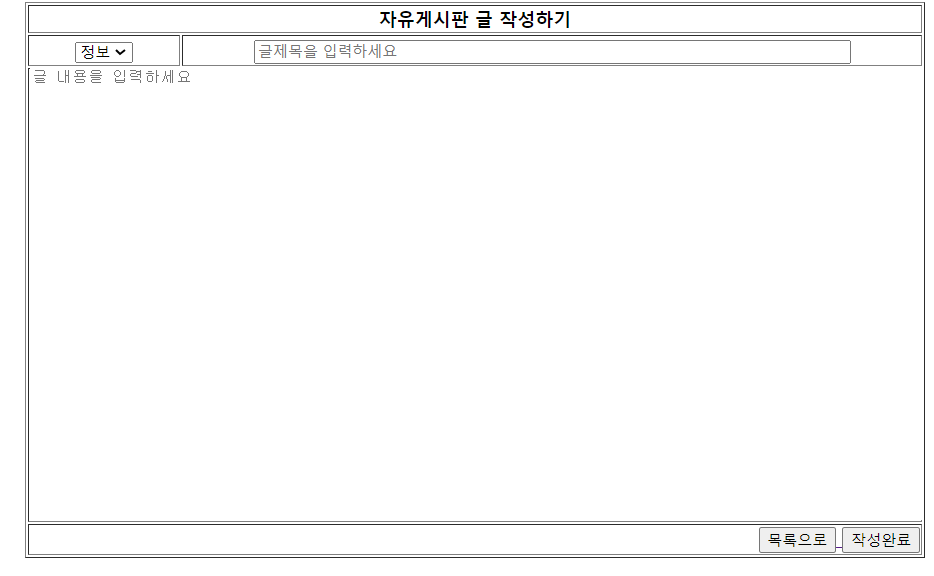
quiz5. 글 작성할 수 있는 자유 게시판 만들기

<table border="1" width="800" align="center">
<thead>
<tr>
<th colspan="5">
자유게시판 글 작성하기
</th>
</tr>
<tr>
<th width="100">
<select>
<option>정보</option>
</select>
</th>
<th width="500">
<input type="text" placeholder="글제목을 입력하세요" style="width:80%;">
</th>
</tr>
</thead>
<tbody>
<tr>
<td colspan="5" height="400px">
<!-- <input type="text" placeholder="글 내용을 입력하세요."> -->
<textarea placeholder="글 내용을 입력하세요"
style="width: 100%;height:100%;border:none;resize: none;"></textarea>
</td>
</tr>
<tr>
<td colspan="5" align="right">
<a href="./quiz03_1.html">
<input type="button" value="목록으로">
</a>
<input type="button" value="작성완료">
</td>
</tr>
</tbody>
</table>게시판 글 쓰는 부분을 textarea 태그로 만들어주었다
여기서 헷갈렸던 것은
textarea태그의 요소에는 'cols'와 'rows' 속성이 있는데 이 속성들은 영역의 너비와 높이를 결정한다. 하지만
textarea의 요소에는 width와 height 속성은 적용되지 않기 때문에 이 둘은 css에서 사용해야한다.
'2024_풀스택학원 > Front-end' 카테고리의 다른 글
| [HTML/CSS] Transform 속성과 예제 (0) | 2024.03.21 |
|---|---|
| [HTML/CSS] overflow-x, overflow-y / position 속성 (0) | 2024.03.20 |
| [HTML/CSS]Float로 기본 레이아웃 만들기(예제) (0) | 2024.03.18 |
| [CSS]CSS 적용 방법 , 선택자(Selector), display 속성 (0) | 2024.03.14 |
| [HTML] HTML구조, 기본 태그 (0) | 2024.03.12 |



