FrontEnd 대표 언어 3가지
HTML/CSS(External, Internal, Inline 방식)
JavaScript(Live Script, ECMA Script)
JavaScript?
(Live Script, ECMA, Script)
정적 페이지 구성용도의 html/css 를 보완하여 동적 기능을 부여할 수 있는 언어
Standard Library?
JavaScript의 내장 라이브러리는 Browser로 부터 제공되며 크게 3개 카테고리로 나누어 사용한다.
(Window 라는 객체에서 꺼내서 쓰는 형태)
Window안에 있는 도구들은 크게 BOM / DOM / JavaScript
BOM(Browser Object Model) : 브라우저 관련 기능들을 모아둔 카테고리
DOM(Document Object Model) : 문서 영역 관련 기능들을 모아둔 카테고리
JavaScript Library : 날짜, 수학, 형식 등에 관련된 브라우저와 관계없는 기능들 집합 카테고리
사용빈도 DOM> JavaScript Library > BOM
( 코드상의 순서 주의)
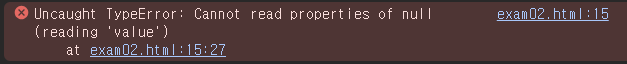
// input 위치를 script 밑에 위치시켰을 때 - 에러 발생
<script>
// 자바스크립트에서는 명시적 자료형이 존재하지 않는다.
let input = document.getElementById("txt"); // id가 txt값이 없음, 리턴값은 null
console.log(input.value); // null 값의 value라는 속성을 쓰려고 했기 때문에 오류가 발생함
input.value = "JS로 값 바꾸기";
</script>
<input type="text" value="JS Practice" id="txt">null의 속성값을 읽을 수 없다.

exam01) alert, confirm, prompt
<script>
// alert기능
document.write("Hello JS"); // 메서드 콜 , Hello Js는 인자값, 리턴값이 반환됨
alert("다들 잠 깨!"); // 리턴값은 void
// confirm기능
result = confirm("자바스크립트는 처음입니까? "); // 리턴값은 확인 클릭시 true, 취소 클릭시 false 가 반환된다.
// 변수 선언없이 사용됨
console.log(result);
// prompt기능
msg = prompt("하고싶은말을 작성하세요."); // 입력한 값의 자료형
console.log(msg);
</script>
- alert 기능

-comfirm 기능

-prompt 기능

exam02
HTML에서 id가 "txt" 인 입력란에 접근하여 그 값을 콘솔에 출력하고, 그 값을 "JS로 값 바꾸기"로 변경

<input type="text" value="JS Practice" id="txt">
<script>
// 자바스크립트에서는 명시적 자료형이 존재하지 않는다.
let input = document.getElementById("txt");
// let은 변수를 선언할 때 재할당이 가능한 변수를 만든다.
console.log(input.value);
input.value = "JS로 값 바꾸기";
</script>
quiz2. 구구단 만들기
<script>
// 구구단 만들기
let dan = prompt("구구단 단 입력");
for (let i = 2; i < 10; i++) {
document.write(dan + " *" + i + "=" + dan * i + "<br>");
}
</script>
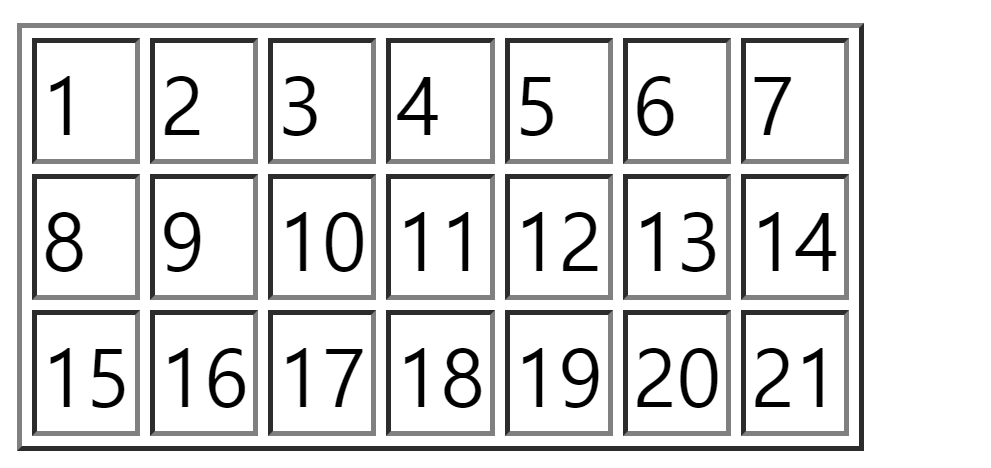
quiz3. 행과 열을 입력받아 테이블 만들기



<script>
let row = prompt("행");
let colume = prompt("열");
document.write("<table border=1>");
num = 1;
for (i = 0; i < row; i++) {
document.write("<tr>");
for (j = 0; j < colume; j++) {
document.write("<td>" + num + "</td>");
num++;
}
document.write("</tr>");
}
document.write("</table>");
</script>'2024_풀스택학원 > Front-end' 카테고리의 다른 글
| [jQuery] 0513 (0) | 2024.05.13 |
|---|---|
| [JavaScript] slice,splice / 객체 만드는 3가지 방법 / api (0) | 2024.05.10 |
| [css] Grid System (0) | 2024.05.07 |
| [HTML/CSS] Transform 속성과 예제 (0) | 2024.03.21 |
| [HTML/CSS] overflow-x, overflow-y / position 속성 (0) | 2024.03.20 |



